本文共 3383 字,大约阅读时间需要 11 分钟。
HTML三天入行不是梦!冲冲冲(第二天)
HTML三天入行不是梦!冲冲冲(第二天)
今天我们会学习HTML的新的知识点,整体上难度也有所加大,对刚刚开始学习的小白或许还有些难度,但是只要勤加练习,学习掌握只是时间问题,好了现在开始我们今天的内容。
Web&Internet
Internet简介
- 全球性的计算互联网络(因特网) “信息共享”
Internet提供的主要服务:
Telnet —远程登录
email 、 www 、 BBS (电子公告板《论坛、百度贴吧等》)、FTP
- 基本实现技术
- 分组交换原理 – 信息在Internet上被分成许多小数据包进行传输,到达目的地后将数据包重组为信息
- TCP/IP协议族
Font标签(已废弃)
font标签,现已被删除,这里只是做知识性提及,不需要深入学习。
font标签属于字体标签,其属性有:size、color、face 其属性作用分别是: size : 1-7 从小到大 一旦超过 了7会出现和7一样大的效果 color : 字体的颜色
face: 字体的样式
语法代码为:Document 1234567
如图[例1]为实际效果演示:
1 2 3 4 5 6 7列表
列表主要分为:有序列表(ol)、无序列表(ul)、自定义列表(dl)
- 无序列表 ul li
- 有序列表 ol li
- 自定义列表 dl dt dd
1无序列表
<ul>``</ul>
<li>选项</li> l: list i: item 属性有:type 属性值有:disc 默认的样式 实心圆点 、 square 实心的方块、 circle 空心的圆圈。 语法代码为: - 1
- 2
- 3
效果如图:

- 1
- 2
- 3
效果如图:

- 1
- 2
- 3
效果如图:

2有序列表
<ol>``</ol>
L list
I item属性:
start 开始值
reversed 倒序
语法代码为:
- 3
- 4
- 5
效果如图:

- 咖啡
- 牛奶
- 茶
注释:目前只有 Chrome 和 Safari 6 支持 ol 元素的 reversed 属性。
效果如图:

3 自定义标签
- ` `
d: definition
l:list
dt:(列表标题)
d:definition
t:title
dd:(自定义列表项)
d:definition
d:description
代码语法为:
- 自定义标签
效果如图:

表格标签
<table>
1、表格的作用
按照一定顺序摆放数据
表格是由一些 单元格 组成
table 意思就是一个表格
标签有: 表格标签:<table> 行标签<tr> 单元格标签<td> 2、table常用属性:
border、cellspacing 、cellpadding、aligin。
- border 边框
- cellspacing 边框与边框的间距 即单元格与单元格的距离 单元格与表格边框的距离
- cellpadding 单元格边框和内容之间的距离 详细介绍:

语法与代码为:
| 表格标签 | 单元格 | 测试 |
效果如图:

3、tr 行常用属性
align 调整一整行内容的水平位置
valign 调整内容的垂直位置(top middle bottom)
注意 tr中width是不生效的
height 调整本行的高度
bgcolor 调整本行的颜色
详细介绍: align 举例 :
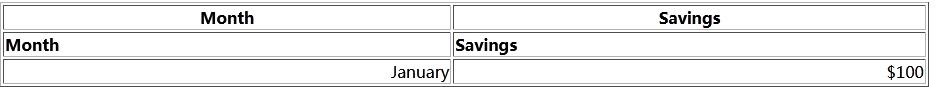
align 举例 : | Month | Savings |
|---|---|
| Month | Savings |
| January | $100 |
效果如图:

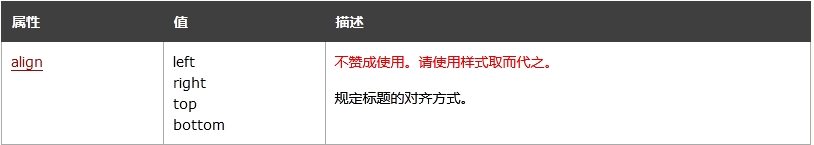
表格标题 caption
<caption> 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
1.必须跟随在table标签之后
2.表格标题只能存在一个
可选属性: 代码举例:
代码举例: align="left":
| Month | Savings |
|---|---|
| January | $100 |
align="right":
| Month | Savings |
|---|---|
| January | $100 |
align="top":
| Month | Savings |
|---|---|
| January | $100 |
align="bottom":
| Month | Savings |
|---|---|
| January | $100 |
效果如图:

表格的高级运用
1、跨列合并 colspan
从指定单元格位置开始,横向 向右合并,几个单元格(包含自己)被合并掉的单元格应从tr中删除
属性: td的colspan属性
取值: 合并单元格的数量
2、 跨行合并 rowspan
从指定单元格的位置处开始,***纵向***向下合并,几个单元格(包含自己)被合并掉的要删除
属性: td的rowspan属性
取值: 合并单元格的数量
colspan 举例:| Month | Savings |
|---|---|
| January | |
| February | |
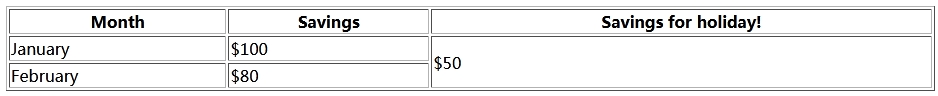
rowspan 举例:
| Month | Savings | Savings for holiday! |
|---|---|---|
| January | $100 | $50 |
| February | $80 |
效果如图:

end
今天我们学习了HTML的Font标签、表格标签table、列表标签,这些标签都有不少属性,要一次记住这么多属性确实不容易,因此想要掌握还得多加练习,今天的HTML知识就到这了,明天我们学习HTML最后的两个部分和扩展内容。

转载地址:http://mghzi.baihongyu.com/